
<style>
body {
position: relative;
}
</style>
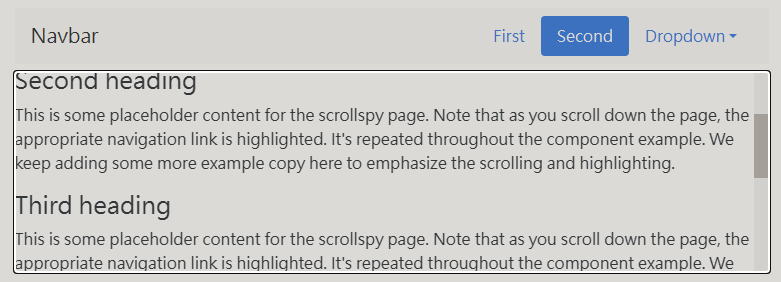
<body data-bs-spy="scroll" data-bs-target="#navbar-example">
Lorem, <br>ipsum<br> dolor<br> sit<br> amet<br> consectetur<br> adipisicing <br>elit.<br> Iste!
<div id="navbar-example">
<ul class="nav nav-tabs" role="tablist">
Lorem, <br>ipsum<br> dolor<br> sit<br> amet<br> consectetur<br> adipisicing <br>elit.<br> Iste!
</ul>
</div>
Lorem, <br>ipsum<br> dolor<br> sit<br> amet<br> consectetur<br> adipisicing <br>elit.<br> Iste!
<script>
var scrollSpy = new bootstrap.ScrollSpy(document.body, {
target: '#navbar-example'
})
</script>
</body>
以上淺介紹了滾動監控的基礎,想詳細了解請至https://bootstrap5.hexschool.com/docs/5.1/components/scrollspy/#item-2
接下來介紹幾個我個人在刻網站時,遇到LODING的時候,很常用的幾個ICON。
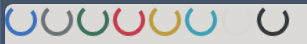
Border 讀取圖示:使用 border 讀取圖示來當作輕量的載入狀態顯示。
<div class="spinner-border" role="status">
<span class="visually-hidden">Loading...</span>
</div>

<div class="spinner-grow" role="status">
<span class="visually-hidden">Loading...</span>
</div>

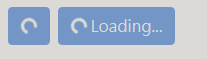
<button class="btn btn-primary" type="button" disabled>
<span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span>
<span class="visually-hidden">Loading...</span>
</button>
<button class="btn btn-primary" type="button" disabled>
<span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span>
Loading...
</button>


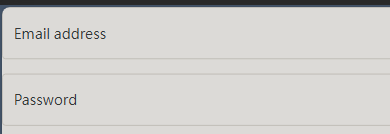
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">Password</label>
</div>

<div class="form-floating">
<select class="form-select" id="floatingSelect" aria-label="Floating label select example">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<label for="floatingSelect">Works with selects</label>
</div>
